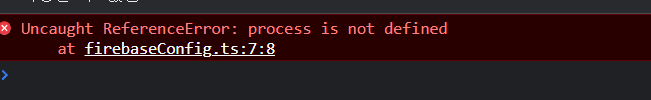
기존 노션클로닝 과제를 뜯어고치던 와중.. 나는 npx serve - s을 이용해 개발환경을 띄우고 있었다. 그럼 npx serve -s는 뭐고 어떻게 동작했었지..?를 묻게 된다. (언젠가 배웠던 것 같은데 까먹은 거 같기도) 바로 npm에 들어가 해당 패키지가 뭔지 살펴봤다. npx-server는 Node.js기반의 정적인 웹 서버 도구이다. -s를 이용해 SPA환경에서 지원도 해준다. 문제는 기존 코드의 props가 흩뿌러져 있는 문제 떄문에 이를 redux로 이용해 마이그레이션하는 과정에서 발생했다. redux를 설치하고 다음의 코드를 적었을 떄 이런 오류가 발생했다. import { legacy_createStore } from 'redux'; import editorChild from './e..