이 글은 프론트엔드 데브코스를 준비 하고 있는사람들이나 관심있는 분들을 위한 글입니다.
일단 제가 프로그래머스 프론트엔드 데브코스를 지원한 이유는 크게 3가지였습니다.
1. 자바스크립트를 잘 안다는 착각
자바스크립트에 대해 책을 깊게는 아니지만 (코어자바스크립트, 모던 자바스크립트..) 읽어봤습니다.
호이스팅, var vs let,const 등 여러 개념을 공부해서 자바스크립트에 대해 이정도면 잘 아는거 아니야..?라는 생각을
갖고 있었습니다.

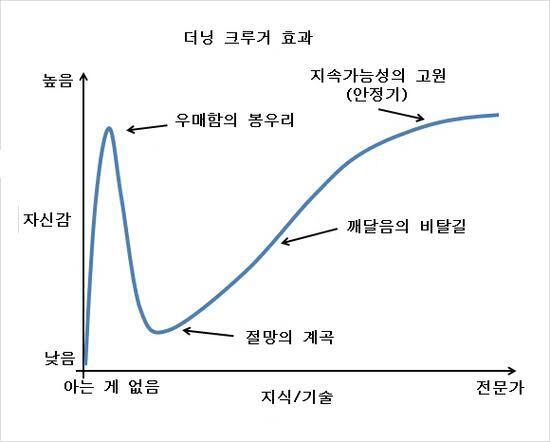
우매함의 봉우리의 고점을 향해있던 쯤에, 프로그래머스의 과제테스트 전형을 연습삼아 응시해봤습니다.
사원 구축 테이블의 과제였는데, 나는 자바스크립트를 진짜 많이많이많이 모르구나..라는 생각을 과제를 치르고 나서 하게되었습니다.
간단한 페이지 라우팅부터, 상태 관리를 어떻게 해야하지..?컴포넌트 구조는 어떻게 짜야할까..?등등
자바스크립트에 대해 많이 알고 있다고 생각했지만, 막상 자바스크립트를 이용해 뭔가를 개발해본적이 별로 없고,
'자바스크립트에 대해 많이, 깊이 알고싶다'라는 생각을 하였습니다.
프로그래머스 데브코스는 이러한 제 목적에 정말로 적합한 프로그램이였습니다.
커리큘럼을 보면, 자바스크립트에 대한 비중이 굉장히 큰 것을 알 수 있습니다.
그래서 더더욱 마음에 들었고, 실제로 다른 분들의 후기를 보면, 자바스크립트를 깊이 팔 수 있다는 후기도 많았습니다.

2. 몰입할 수 있는 환경
프로그래머스 데브코스에는 팀별로 활동이 진행됩니다. 팀별로 스터디를 열 수도 있고 , 백엔드 분들과 프로젝트도 진행합니다. 추가로 멘토 분들의 피드백도 존재하는데 이런 몰입할 수 있는 환경에서 공부를 하고 싶었습니다.
3. 멘토링
멘토분들과의 커피챗 시간과 코드리뷰 시간에서 여러 피드백과 현업에서의 경험을 경험할 수 있습니다.
아무래도 피드백을 받으면서 공부하는 것이 개인적으로 성장하기에도 좋고, 피드백을 통해 더 좋은 코드가 무엇인지, 컴포넌트 설계는 어떻게 하는지 좋은지...등등 많은 것을 얻어 갈 수 있다고 생각했습니다.
지원과정
지원과정은 크게 서류작성 - 코딩테스트+ 객관식테스트 - 면접으로 진행됩니다.
서류는 크게 6가지 항목이 존재했습니다.
각 항목마다 정말 솔직하게 작성했습니다. 개발자가 되고 싶은 이유와, 데브코스에서 어떻게 학습을 이어갈건지 등등,
저의 기존 경험과 솔직한 제 심정을 담아서 서류를 작성했던 것 같습니다.
그 이후 코딩테스트가 진행됩니다.
코딩테스트는 15개의 객관식 문제를 푸는 것과 3개의 코딩테스트를 푸는 것으로 나눠집니다.
객관식 문제는 HTML,CSS,JavaScript에 대해 기본적인 내용을 물어봤던 것 같습니다.
코딩테스트는 오직 자바스크립트만을 이용해 코딩테스트를 보기 떄문에,
평소 C++로만 알고리즘을 공부하던 저는 열심히 1달 전부터 자바스크립트의 문법을 다시 보기 시작했습니다.
제 개인적인 의견은 첫번쨰문제(level 0~1) - 두번쨰 문제(level 1~2) - 세번째문제(level 2)였던 것 같습니다.
그래서 프로그래머스 level 2만 접근해서 풀 수 있다면, 충분히 어렵지 않게 해결할 수 있을 것 같습니다.

줌 면접
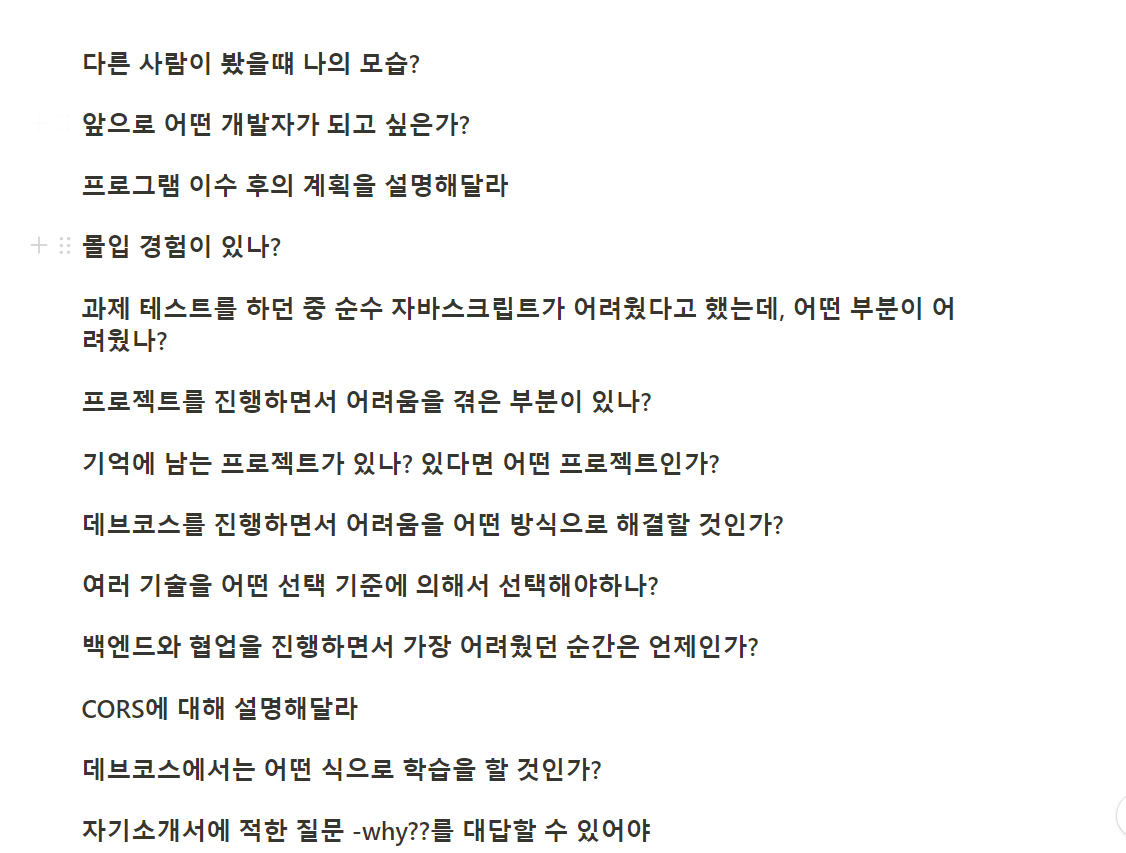
면접은 다른 수강 후기를 찾아보니 낸 서류에서 많은 질문이 나온다~ 라는 글을 많이 보아서,
제가 작성한 서류를 위주로 질문 목록을 만들고 면접 준비를 시작했습니다.

면접은 줌으로 진행되었는데, 실제로 제가 낸 서류에서 많은 부분이 나왔습니다.
인상깊은 질문은 면접관님께서 상황을 주고, 제가 그 상황에서 어떻게 할건지 묻는 질문이였습니다..
당황해서 잘 대답을 못했던 것 같아요...
+ 기술적인 질문도 3가지 정도 나왔습니다! 다만 블로그에 적고 학습했던 내용이 나와서 , 어렵지 않게 대답했던 것 같아요

더 좋은 프론트엔드 개발자가 되기 위해 달려보겠습니다..!
